Установка и настройка велокомпьютера на электровелосипеде E-Trail
Добиться высоких результатов в спорте можно только путём ежедневного совершенствования, превосходя предыдущие показатели...
В данном уроке Фотошопа мы рассмотрим процесс создания сердца из святящихся линий.
Приступаем к уроку Фотошопа
Создайте новый документ большого размера, залейте фон чёрным (Paint Bucket Tool (Инструмент Заливка / Клавиша ‘G’)). В меню слева выберите Custom Shape Tool (Инструмент ‘Произвольная фигура’ / Клавиша ‘U’) и нарисуйте фигуру, которую вы хотите изобразить. Не стоит делать её слишком большой, иначе могут возникнуть трудности в обработке. Итак, я выбрал сердце.

Выбрав и расположив фигуру, используя Pen Tool (Инструмент Перо / Клавиша ‘P’), щёлкните правой кнопкой мыши на фигуре и выберите Make Selection (Создать выделение). Залейте выделение цветом. (можно сразу выбрать цвет заливки контура)

Создайте новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)), на данном этапе нужно самостоятельно подобрать новые абстрактные кисти подобные тем что используются в данном уроке. Установите данные кисти. Выберите белый цвет и настройте размер кисти так, чтобы отпечаток был чуть крупнее, чем фигура.

Теперь вы должны придать отпечатку кисти нужную форму. Для сердца достаточно сделать только половину, так как оно симметричное. Нажмите Ctrl+T , и чуть-чуть поверните изображение.

Кликните правой кнопкой и выберите Warp (Деформация). Поиграйте с изображением пока вы не получите что-то вроде этого: ↓

Нажмите Enter и повторите эту процедуру ещё раз (Ctrl+T , правый клик, Warp (Деформация)): ↓

Ну и ещё разок, для пущей убедительности: ↓

Самая сложная часть работы позади.
Выделите слой (Ctrl+A ), скопируйте выделенное (Ctrl+C ) и нажмите (Ctrl+V ), чтобы скопированное оказалось на новом слое. Нажмите Ctrl+T и правым кликом выберите Flip Horizontal (Отразить по горизонтали). Сдвиньте изображение, как на картинке ниже и объедините с предыдущим слоем (Ctrl+E ).

Начальная фигура нам больше не понадобится, поэтому вы смело можете её удалить.
Теперь ваша картинка выглядит так: ↓

Почти готово! Осталось добавить немного цвета. Создайте новый слой (Shift+Ctrl+N ), и измените режим смешивания слоя на Overlay (Перекрытие). Залейте градиентом (Gradient Tool (Инструмент Градиент / Клавиша ‘G’)) по вкусу или просто пройдитесь по изображению цветной кистью.
В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
 | Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. |
  | Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . |
  | Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.

Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.

Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).

Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.

Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.

Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .

Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .

Шаг 12. Рисуем таким же образом ещё несколько линии.

Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим - Перекрытие , но толщину линии меняем на 0,5 пт .

Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания - Перекрытие , толщина - 0,25 пт , Opacity (Непрозрачность) - 20% ).

Шаг 15. Ещё 3-5 линий рисуем с толщиной линии - 3 пт, Непрозрачностью - 35% и Режимом Смешивания - Перекрытие..

Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.

Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Для создания коллажей часто требуются светящиеся линии. Сделать их легко при помощи инструмента «Перо». Рассмотрим на примере. Создаем новый файл размером 500*500 пикселей. Сделаем фон, чтобы линия смотрелась эффектней. Создаем новый слой. На панели инструментов в верхнем квадрате устанавливаем бардовый цвет, в нижнем – черный. Заливаем «Градиентом» тип «От основного к фоновому» фон.
Чтобы придать неоднородность фоновому слою создаем новый слой и заливаем его «Облаками».

Изменяем режим наложения на «Осветление основы».
Устанавливаем значение инструмента «Кисть».

Создаем новый слой.
Инструментом «Перо» ставим первую точку вверху и вторую внизу.

Инструментом «Перо» левой кнопкой мыши оттягиваем линию вбок.

Правой кнопкой мыши нажимаем по линии и из контекстного меню выбираем «Выполнить обводку контура».


После того, как будет выполнена обводка контура убираем контурную линию. Для этого необходимо правой кнопкой мыши нажать по контуру и выбрать из контекстного меню «Удалить контур».

Делаем копию линии. Один из слоев нумеруем 1, а другой – 2.
Для слоя № 1 заходим во вкладку «Фильтр» — «Размытие» — «Размытие по Гауссу».

Для слоя № 2 заходим во вкладку «Слои» — «Стиль слоя» — «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Внутренняя тень» и задаем её цвет.

Создаем дубликат слоев № 1 и № 2 и объединяем их. Заходим во вкладку «Редактирование» — «Трансформация» — «Деформация». Искривляем линию.

К слоям с линиями добавляем слой-маску и в слое-маске кистью черного цвета прокрашиваем лишние участки линии к которой была добавлена внутренняя тень, чтобы скрыть блеск линии.

Поверх всех слоев создаем новые слои и ставим в них цветные пятна. Изменяем режим наложения этих слоев на «Перекрытие» и другие режимы.

Таким способом получаем светящиеся линии.

С помощью этого несложного урока можно попрактиковаться в рисовании эффектных вертикальных линий, которые великолепно подходят в качестве подложки для открытки, пригласительного, флайера, а так же для фонового изображения на мобильных устройствах и много другого.
Шаг 1. Создайте новый рисунок с установленными размерными параметрами 900 х 700 пикселей (размер не принципиален), а затем затонируйте его черным цветом.

Шаг 2. Для создания абстрактных полос нам пригодится инструмент Кисть (Brush Tool) и некоторые её настройки. Для начала установите кисть диаметром примерно 15-17 пикселей, с мягкими (пушистыми) краями и непрозрачностью (Opacity) около 60-65%.

Затем перейдите к настройкам кисти, нажав на соответствующую кнопку, расположенную на панели параметров (Options Bar).

А вот теперь потребуется реализовать настройки, как представлено на рисунке.

Шаг 3. Для дальнейшей работы нам необходимо создать новый слой, а затем с помощью инструмента Перо (Pen Tool) нарисовать вертикальную прямую.

Шаг 4. Следом установите белый цвет для переднего плана, а далее все тем же инструментом Перо щелкните по только что нарисованной линии и остановитесь на пункте Обрисовать контур (Stroke Path). Следует убедиться, что в момент обрисовки в панели слоев (Layers) выбран именно новый слой, а не фоновое изображение.

В открывшемся окошке из выпадающего списка необходимо остановиться на инструменте Кисть (Brush tool), а затем активировать флажок на Имитировать давление (Simulate Pressure).

Результат окажется примерно таковым.

Шаг 5. Затем инструментом Перо щелкаем по обведенной линии правой кнопкой мыши и выбираем пункт Удалить путь (Delete Path). Действуя по тому же методу, что и в предыдущих двух шагах, создаем ещё несколько вертикальных полосок на этом же (!) слое.

Шаг 6. Для получения более впечатляющего и объемного результата стоит попробовать варьировать размерами и мягкостью инструмента Кисть.

Шаг 7. Дублируйте слой с линиями (Ctrl + J), а затем примените к нему Фильтр > Размытие > Гауссовское размытие (Filter > Blur > Gaussian Blur) с радиусом - 18.

При этом слою, к которому применяется фильтр, надлежит размещаться поверх слоя, с которого он был скопирован.

Шаг 8. С линиями мы закончили, можно перешагивать к их заливке. Создаем новый слой, активируем инструмент Градиентная заливка (Gradient Tool) и заливаем этим инструментом (параметры: линейный, гамма стандартная - Spectrum) только что созданный слой. Совет: для получения самых интересных вариантов окраски попробуйте поэкспериментировать с цветовыми переходами, используя не только стандартные градиенты Photoshop, но и создавая свои сочетания.

Шаг 9. После того, как слой был залит следует изменить у него режим с Нормального (Normal) на Мягкое свечение (Soft Light). Готово!
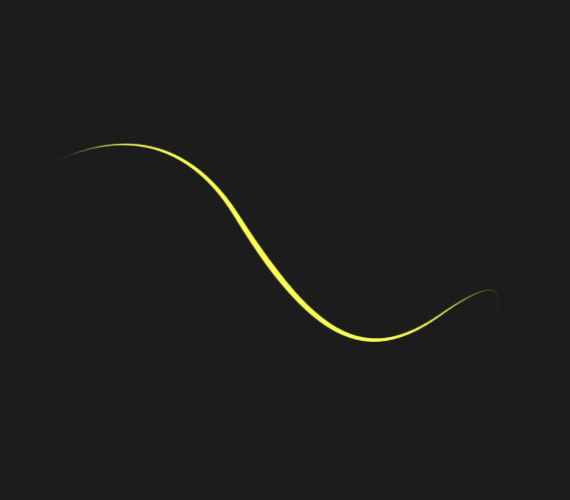
Уроки фотошоп . Недавно в одной своей работе мне нужно было изобразить эффект неона. Порывшись в уроках фотошоп, нашла нечто похожее. По-английски такая штука называется Glow Effect. Выглядит очень красиво и кажется сложным для повторения. Но на самом деле все очень просто и доступно. Основной принцип: вначале используется инструмент Перо (Pen Tool), а затем к нему применяется свойство выбранной заранее кисти (Paintbrush Tool). Но обо всем по-порядку.
Создадим новый документ и зальем его темным фоном, например #1C1C1C. Все светящиеся эффекты очень красиво и натурально выглядят на черном или слегка подсвеченном черном фоне.

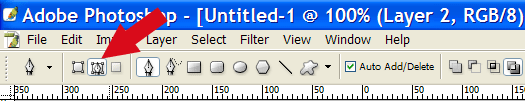
Рисовать мы будем обычную кривую линию, но при этом светящуюся, словно след от пролетевшего сумасшедшего метеора. Включаем инструмент Перо (Pen Tool). При этом в свойствах инструмента должно быть включено Paths.

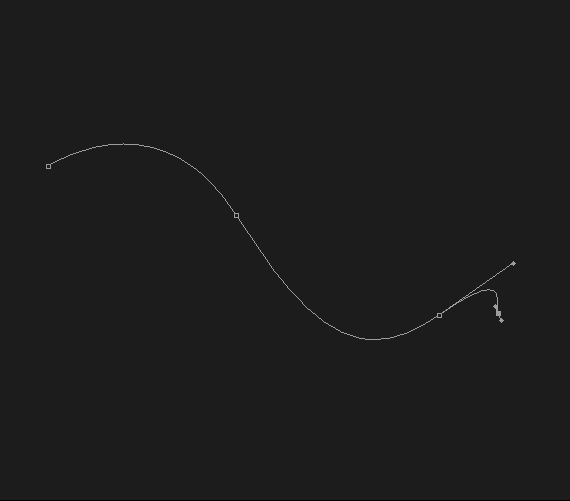
Рисовать пером не просто, а очень просто. Ставите в том месте, откуда начнется линия первую точку, затем на некотором расстоянии ставите вторую точку и, не отпуская левой клавиши мышки, «тянете линию» в какую-нибудь сторону. В этот момент вы можете, двигая мышкой в разные стороны, изменять кривизну получившегося отрезка. Когда добьетесь нужной кривизны, отпускаете кнопку мыши, ставите следующую точку и действуете точно так же. У меня на рисунке получилось четыре таких точки.

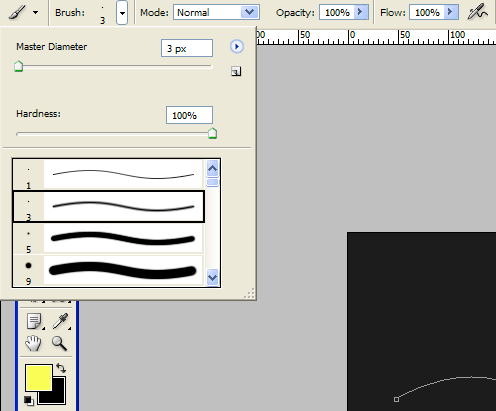
На следующем шаге выбираем инструмент Кисть (Paintbrush Tool). Кисточку возьмем с жесткими краями, но тонкую, в 5 пикселей толщиной. При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.

Теперь нужно снова переключиться на инструмент Перо (Pen Tool). Добавим новый слой. Затем кликаем правой клавишей мышки по нашей линии и в выпадающем меню выбираем пункт Stroke Path. Появится диалоговое окно с соответствующим названием. В окне уже будет по-умолчанию выбран инструмент Кисть. Обязательно ставим галочку у Simulate Pressure для того, чтобы края нашей линии истончались «из пустоты в пустоту». А теперь снова кликаем правой клавишей мышки на любом участке линии и в выпадающем меню выбираем пункт Delete Path. Получаем вот такую симпатичную загогулину:

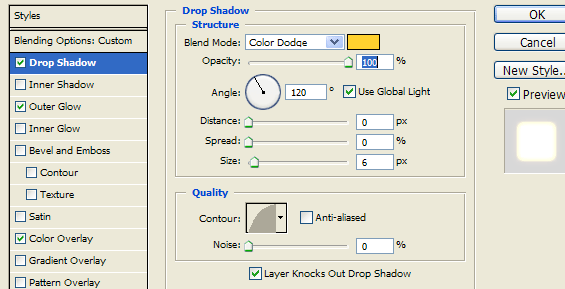
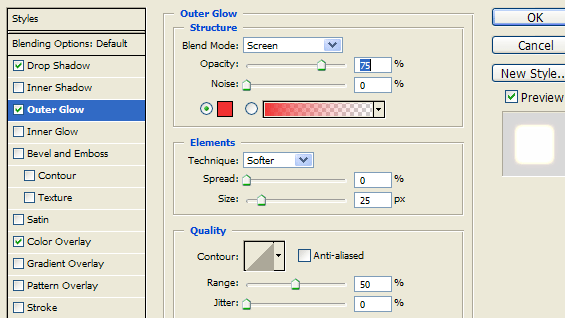
Яркий зигзаг на темном фоне уже кажется светящимся. Усилим этот эффект и добавим капельку гламура. Кликнем по иконке Add a layer style и последовательно добавим следующие эффекты:



Последний из примененных эффектов Color Overlay делает зигзаг «раскаленным» добела. Именно по этой причине мы при выборе кисточки использовали первый попавшийся цвет. На выходе получаем вот такой красивый эффект